The majority of us are developing web and/or mobile applications. If you’re concerned about performance, you’ve probably heard of Pingdom, Gtmetrix, or Google Pagespeed.
The goal of any performance analysis tool is to speed up the loading of your DOM in the browser. The majority of web applications, whether e-commerce, real estate, or social, make heavy use of images.
Our Objective
Setup a CDN for $15 and keep it running as cheaply as possible, assuming you don’t change GB of images every day, which is highly unlikely.
What does a preliminary Analysis say?

Coutesy of freepik.com
In any random web application, images account for 80% of HTTP requests.
So, guide the 80/20 rule: make sure your images load quickly, and you’ll already have a very fast website. Fix the cost of image loading and you’ll be even better.
The ideal solution is to set up an image handling library with cool image handling features, such as https://imagekit.io/. (Other frameworks may exist as well). Image processing necessitates automatic optimization, including the use of modern formats such as the web, image resizing, and dependable storage. This, however, has a fixed monthly cost.
What if we want a lighter image kit that does not include image transformation and optimization?
You now have the answer. We require a dependable origin to serve the images and a reputable CDN to cache the images. What are the various aspects of cost?
- Images storage in S3
- Images transfer between S3 and CDN — aka Cloudflare
- Image transfer from a CDN to your browser
Images storage in S3
As an AWS fan, I strongly advise you to use S3 for your original requirements. Pricing information can be found here. We’ll pay about $2 per month for 100GB of storage.
Images transfer between S3 and CDN — aka Cloudflare
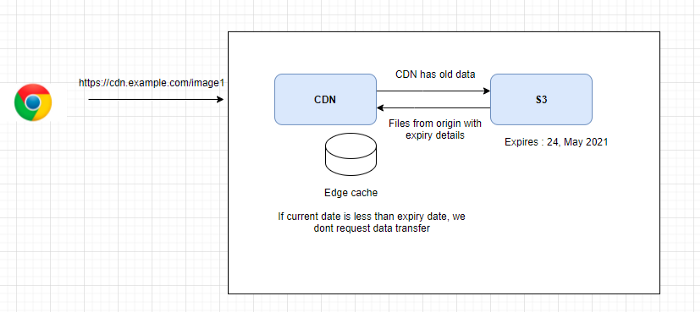
Whenever a browser requests a CDN endpoint, such as cdn.example.com, the CDN must make an intelligent decision about how frequently the most recent data from origin should be pulled into your CDN’s Edge locations.

How do CDN (CloudFlare) and Origin (S3) collaborate on data transfer?
As we can see, if we add a proper Expiry header to our files in S3 under the appropriate buckets, we can avoid unnecessary data transfers between CDN and S3. This will reduce a major cost.
Assume you have 100GB of images stored and 20% of them are frequently accessed. This means that 20GB of your image data will be stored in CDN Edge locations in each region where your users are located. For example, if you have users in India, the United States, Mexico, and Singapore, each of these locations will have a copy of your S3 data in the closest region possible to provide the best user experience (Of course! That is the entire purpose of CDN!)
How often do your images change? Rarely!
How often is your image accessed? Quite frequently!
Consider the data transfer between CDN and S3 if the Expires header is not set. 20 GB per day! wow!
How much does the above setup cost?
We pay $9 per 100GB of data transfer with S3. However, with long expiry periods, we can literally bring this to zero from the second month and ensure that only changes are pushed into the CDN. So, ideally, I expect us to pay only the first time we set up data from origin to Cloudflare.
Transferring Images from CDN to Browser
I’m a big fan of AWS, and I’ve recently become a big fan of CloudFlare. It has a fantastic interface for controlling your data in CloudFlare edge locations.
The best part is that there is no limit on outgoing data and it is completely free with Cloudflare. As tempting as it may be to use AWS CloudFront as your CDN, keep in mind that it is both expensive and simple.
Overall, for about $10 to $15, you can set up a dependable CDN system that operates in a high-performance ecosystem. As of today, I can confidently state that Cloudflare provides excellent free bandwidth.
Everything appears to be green. What is the catch?
1. You must be knowledgeable and have control over what data/images change. Also, if you are not checking yourself against the expiry date for your images, your bill from AWS can be substantial.
2.I can vouch for AWS support but not from Cloudflare. I didn’t have a requirement, but I see a lot of questions in the Cloudflare forums that I’m not sure how many of them are resolved. So, AWS is far more mature in this area.
So,It’s fairly simple to keep this under control. AWS has the possibility to check and set budgets, and if you go over your budget, you will receive an email. What more can you ask for?